Schneller als gedacht war Sie nun da. Das Debut Album von „The Electric Mayhem“ aka Dr. Teeth and the Muppet Band. Ja, richtig gehört. Man kennt die Muppet Band mit Animal, Floyd Pepper, Janice, etc. seit mehreren Jahrzehnten und Sie haben schon einige Schallplatten auf denen Sie mitgespielt haben ABER wie ja erst zur aktuell laufenden Disney+ Show bekannt geworden ist haben Sie nie Ihr erstes Album fertiggestellt – bis jetzt Und hier ist es. Nach 45 Jahren haben Sie das Album veröffentlicht.
Über Amazon Deutschland bestellt, aber aus den USA geliefert war das ganze innerhalb von 2 Wochen hier obwohl vorsorglich (man weiß ja wegen Zoll, etc. nie so genau) mal 4 Wochen ursprünglich angegeben waren. Hat mich also umso mehr gefreut. Etwas Schade waren die Transportschäden, da die Platte zwar zu 98% im guten Zustand angekommen ist aber durch den Transport die Platte innen so arg hin und her geschüttelt wurde das die Papierinnenhülle in der die Platte steckt seitlich aufgerissen wurde. Ebenso sieht man auf den Bilder unten, das das Cover an den Ecken eingedrückt ist. Das wird zwar im normalen gebrauch sicher irgendwann auch so aussehen und läßt sich nicht ganz vermeiden, aber für fanatische Enthusiasten ist das sicher ein „No Go“ – mich stört es aber nicht weiter.

Die Musik ist natürlich der bekannte Dr.Teeth Rock Sound aus den 70er und 80er Jahren aber modern aufgenommen und abgemischt. Man fühlt sich irgendwo zwischen den Blues Brothers und Woodstock, aber eben mit den Muppet typischen Stimmen. Besonders gut haben mir „Rock On“ als Titelsong der Serie und natürlich „Believe in us“ gefallen. Das ist mal wieder etwas mehr Musik, die einen aufbaut, die Freude und Hoffnung verbreitet. Diese Kraft gebenden Lieder waren in der letzten Zeit ja eher rar gesät und wenn man einfach mal die teilweise etwas quirligen Stimmen mal so hinnimmt und nur auf Musik und Text wert legt dann sind Songs richtig gut. Wer dann noch „True Colors“ von Cyndi Lauper nun gesungen von Janice von „Electric Mayhem“, „God only Knows“ von en Beach Boys nun gesungen von Floyd Pepper, „Rock and Roll all Night“ von Kiss und nun von Electric Mayhem interpretiert oder „Have a little Faith in me“ ursprünglich von Joe Cocker und hier gesungen von Dr. Teeth hört merkt die Liebe zur Musik.

Die 2023er Limited purple and blue colored Vinyl LP Pressung ist natürlich DER Hingucker schlechthin. Seit meiner Bestellung ist der Preis bereits 30% gestiegen. Das Plattencover als Doppelalbum, damit man auch einen Innenteil hat, ist gut produziert, wobei ich mir hier innen ggf. noch ein herausnehmbares Poster oder Innenheft mit z.B. Produktionsbildern, alte Foto von/mit Jim Henson oder ähnliches gewünscht hätte. Hier wäre auf jeden Fall mehr als genug Platz dafür gewesen. Insgesamt aber konsequent einfach gehalten.
Das Gesamtdesign im Flowerpower Style der 70er Jahre passend zum Band-Theme ist ganz und gar gelungen, passt einfach.

Dem Paket lag dann noch ein kleiner ich nenne es mal Flyer bei den ich nicht extra fotografiert habe. Leider ist das auch kein Sticker gewesen. Auch hier hätte man gerne ein Din-A-4 oder „Letter“ Format großen Sticker Bogen mit dem Dr. Teeth Zahn, dem Electric Mayhem Logo und den Mitgliedern dazu packen können um das Ganze etwas abzurunden. Während Opa dann nämlich zu Hause den alten Technics SL-1210 aus dem Keller holt, den er früher als DJ auf fast jeder Party gequält hat können die Enkel fröhlich die Aufkleber wie manche vor 40 Jahren die Pril Blumen überall hinkleben und sich für die nächste Generation verewigen.
Für mich ein gelungenes Album und eine geniale Idee das Ganze als Colored Vinyl raus zu bringen. Die Kids haben Spaß am Streaming, die Erwachsenen schauen sich mit den Kids die Show an und erzählen aus Ihrer Kindheit und die Großeltern tun es Waldorf & Statler gleich und lästern über die alten Zeiten. Generationsübergreifend.
Der Geek-Out Techie Part aka Design Hinweise
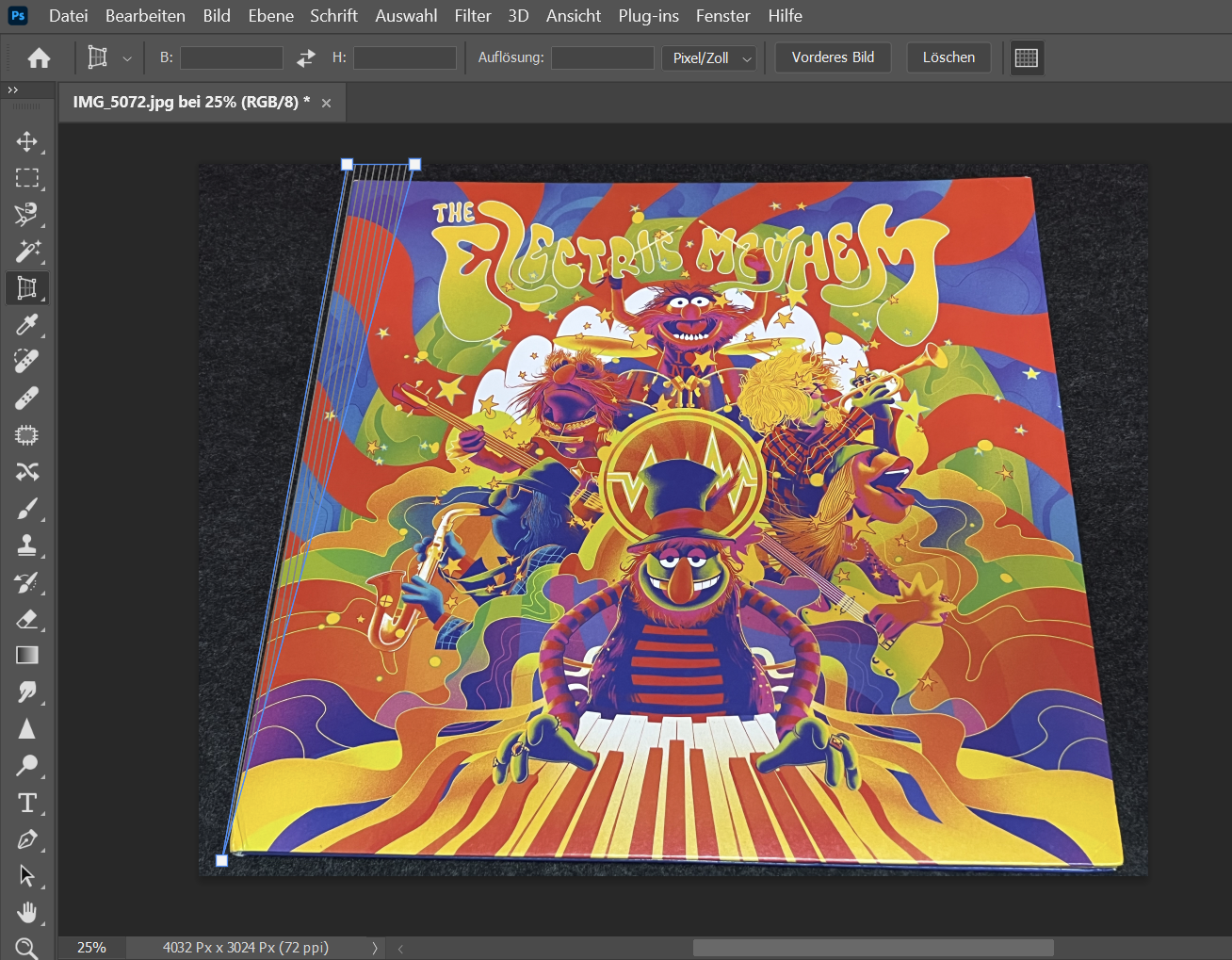
Dies war mal eine Gelegenheit, das perspektivische Freistellwerkzeug zu nutzen. Denn in diesem Fall hatte ich nur eine Deckenleuchte und das reflektierende Plattencover, aber um die Reflexionen zu vermeiden, musste ich von vorne fotografieren und hatte keine Möglichkeit, die Platte hoch zu kippen. Also einfach „normale“ von vorne fotografiert und keine Reflexion gehabt, aber dafür die perspektivische Verzerrung (vordere Kante wirkt breiter und länger als die hintere).

Danach einfach in Photoshop auf das „perspektivische Auswahlwerkzeug“ gehen, nacheinander um alle 4 Ecken herumzufahren, „Enter“ drücken und fertig ist die Freistellung und perspektivische Begradigung als ob ich senkrecht von oben fotografiert hätte.